近日,在中国信通院“可信数据库”数据库迁移工具专项测试中,湖南亚信安慧科技有限公司(简称:亚信安慧科技)数据库数据同步平台V2.1产品依据《数据库迁移工具能力要求》、结合亚信科技AntDB分布式关系型数据库产品,成为首款完成标准所规定的测试产品。测试过程依据标准在基础功能、数据库对象迁移能力、数据迁移能力、数据校验能力以及迁移评估能力五大能力域的相关要求。测试结果表明,该产品在数据库迁移工具功能完备性、易用性、通用性等方面均符合标准要求。
中国信通院云计算与大数据研究所依托中国通信标准化协会大数据技术标准推进委员会(CCSA TC601),联合亚信科技(中国)有限公司、湖南亚信安慧科技有限公司等30余家国内外知名研究院和企业,充分参考国内外产品能力与知识体系,历时七个月,共同完成了《数据库迁移工具能力要求》。
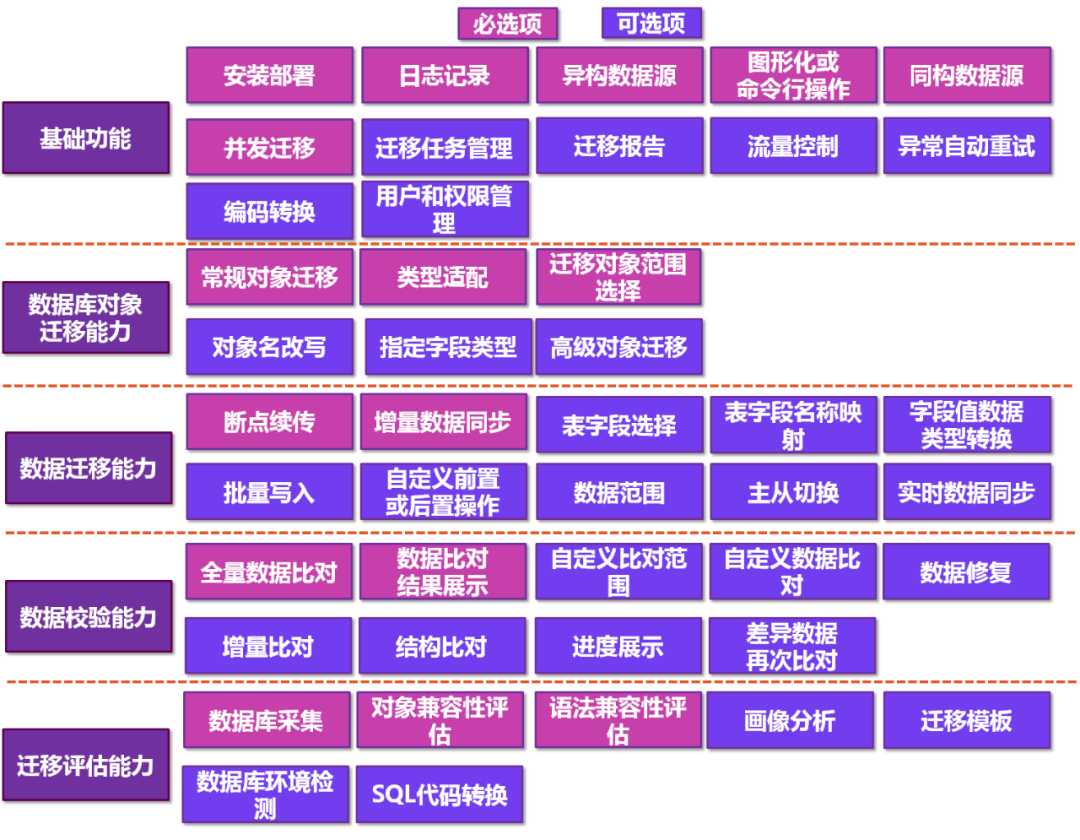
《数据库迁移工具能力要求》包含基础功能、数据库对象迁移能力、数据迁移能力、数据校验能力以及迁移评估能力五大能力域共44个测试项,其中分为16个必选项和28个可选项。《数据库迁移工具能力要求》作为业内首个数据库迁移工具的技术标准,可为数据库迁移工具的研发、测试以及选型提供参考。

图1:《数据库迁移工具能力要求》标准框架
数据库迁移工具一直以来都是企业推进数智化和升级IT体系的重要工具。一款成熟的迁移工具,不仅能提供强大的基础功能和迁移支持,还能够提供完整、高效的应用迁移解决方案。
传统迁移工具对于迁移评估和校验能力的不足,需从以下3方面改进:其一,确保源数据库和目标数据库之间的数据一致性是一项复杂的工作,需要精确的映射和数据转换。其二,在迁移过程中,需要考虑性能问题,以确保新数据库在生产环境中能够高效运行。其三,对于涉及应用代码的迁移,需要确保SQL语法和对象兼容性,以避免潜在的问题。
数据库数据同步平台V2.1是亚信安慧科技研发的新一代数据库迁移和数据同步复制产品,能够将全套迁移解决方案融入原生分布式关系型数据库AntDB核心产品中,实现了面向新型多模态多引擎数据库的一键式评估、迁移、稽核与数据效验能力。此次参评,数据库数据同步平台V2.1采用了与AntDB深度集成的一站式平台能力。AntDB是亚信科技研发的新一代“超融合”数据库,在统一的超融合架构下,利用多引擎创新优势,让单个数据库产品能力覆盖传统交易分析、高性能内存、流处理和时序等5大用户场景。

图2 :数据库数据同步平台产品架构概览
数据库数据同步平台V2.1适用于多种数据迁移场景,包括数据库采集、画像分析、环境检测、对象兼容性评估和SQL代码转换。无论是大规模的数据中心还是快速的单点备份,均可从中受益。不仅能够为用户提供全方位的支持和建议,还能帮助企业客户更好地管理和迁移数据库。其核心能力如下:
1. 高性能实时数据处理
数据库数据同步平台V2.1采用全量同步、增量加载的机制同步数据,基于AntDB日志解析能力,通过秒级的采集数据,避免了批量数据加载缓慢的问题,吞吐量可高达10W/秒。
2. 断点续作能力
断点续作是提高数据同步传输效率和可靠性的重要功能,AntDB在数据源端获取的数据时,支持断点导出,通过数据回放执行操作,使整个迁移过程具备中断后继续传输的能力。
3. 一键进行迁移
数据库数据同步平台V2.1提供一键化的数据迁移能力,通过数据迁移评估能够主动判断迁移风险点并进行优化调整,大幅减少了迁移工作量和迁移风险。
数据库应用创新实验室简介
数据库是基础软件的重要一员,是支撑全球数字经济蓬勃发展的核心技术产品。为推动我国数据库产业国际地位从跟跑、并跑到领跑,2019年10月,中国信息通信研究院云计算与大数据研究所牵头,联合多家数据库企业、应用单位、系统集成商、数据库服务企业、硬件制造商,共同成立公益性免费社群数据库应用创新实验室(以下简称“实验室”),打造了中国数据库产业的“联合舰队”。实验室持续致力于推动我国数据库产业创新发展,以实际问题为导向,以合作共赢为目标,联合政、产、学、研、用等多方力量,协同推进数据库领域应用创新的相关工作。实验室将一直秉承开放理念,持续欢迎数据库领域各企业、各机构、各组织申请加入。
关于AntDB数据库
AntDB数据库始于2008年,在运营商的核心系统上,为全国24个省份的10亿多用户提供在线服务,具备高性能、弹性扩展、高可靠等产品特性,峰值每秒可处理百万笔通信核心交易,保障系统持续稳定运行近十年,并在通信、金融、交通、能源、物联网等行业成功商用落地。